最新消息
品牌如何將色彩心理學納入行銷策略?-色彩基礎理論與配色專有名詞

色彩心理學在行銷與品牌戰略中扮演著關鍵角色,因為顏色有可能直接或間接影響消費者的情緒、認知和行為。企業若能善用色彩,不僅能強化品牌識別,還有機會提升轉換率與顧客忠誠度。
這篇文章除了介紹色彩基礎與常見的專有名詞,接著我們將會快速探討將色彩心理學納入行銷與品牌戰略的實用方法:
色彩與配色的基礎介紹
在更深入探討之前,先讓我們來快速了解色彩與配色的基礎理論。透過對不同色彩的了解,可以讓企業/個人品牌和設計師更有效地表達自己的創作意念。 」和「使用者活動」等。主要讓使用者更快找到重要數據,不必每次手動篩選,協助行銷團隊追蹤最常分析的指標,提升工作效率。
常見的色彩理論包括三原色理論、色相、飽和度、明度等等,這些理論可以用來幫助我們透過搭配顏色,創造出各種不同的視覺效果。
1.色彩基礎理論(Fundamental Color Theory)
色彩是視覺藝術、設計和日常生活中不可或缺的一部分,它影響著我們的情緒、行為和決策。了解色彩的基本概念可以幫助我們更有效地運用色彩,無論是在平面設計、品牌識別、室內設計,甚至是服裝搭配上,都能創造出和諧與有吸引力的視覺效果。讓我們來看看色彩的基本原理、不同的色彩模式,以及配色所帶來的影響。
(1)色彩的基本概念
- 色相(Hue):色相指的是顏色的基本類別,例如紅、黃、藍等。它決定了色彩的名稱,通常在色相環(Color Wheel)上表現出來。
- 明度(Brightness / Lightness):明度指的是顏色的亮度程度,也就是顏色的明暗對比。例如,粉紅色比暗紅色明度更高,純白色是最高明度,而純黑色則是最低明度。
- 飽和度(Saturation):飽和度指的是顏色的純度,純度越高,顏色越鮮豔;純度越低,顏色越接近灰色。例如,高飽和度的紅色會顯得鮮豔,而低飽和度的紅色則會偏向褐色或灰紅色。
(2)色彩模式(Color Models)
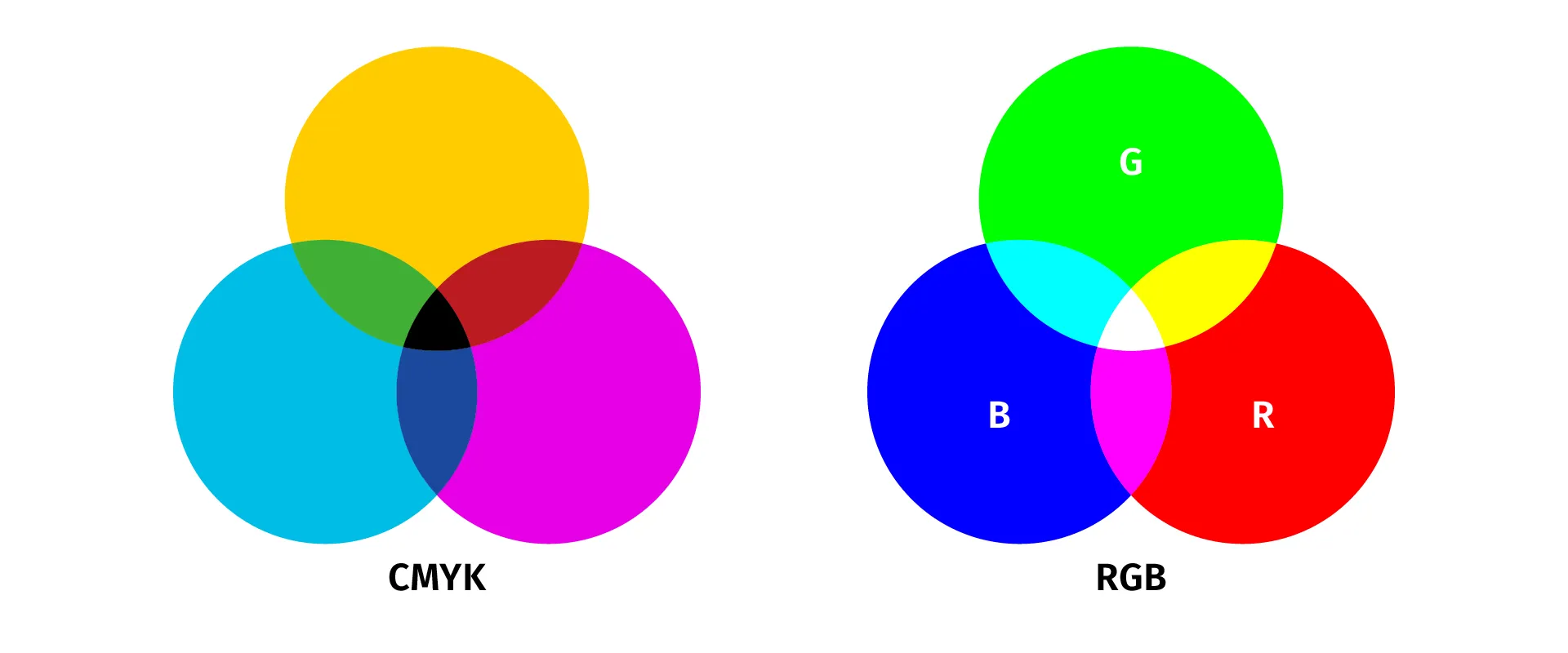
色彩模式是科學與設計領域中用來描述和再現顏色的系統,主要分為兩種:加色模式(RGB)與減色模式(CMY / CMYK)。

- 加色模式(RGB - Red, Green, Blue):RGB是光的三原色,用於電子顯示器(如電視、電腦螢幕、手機等),當紅、綠、藍三色光以不同強度疊加時,可以組成各種顏色,當三色以最大強度混合時會產生白光,當三色完全沒有光時,則是黑色。 *應用場景:電視與電腦螢幕顯示技術、網頁設計與 UI/UX 設計
- 減色模式(CMYK - Cyan, Magenta, Yellow, Black):減色模式(CMYK - Cyan, Magenta, Yellow, Black)CMYK是印刷界常用的模式,主要由青(C)、洋紅(M)、黃(Y)三色混合產生不同顏色。因為印刷時無法完全混合出純黑色,所以額外添加黑色(K)來強化顏色深度與對比。 *應用場景:平面印刷(書籍、雜誌、名片)、廣告設計
- HSB / HSL 模式:HSB(色相Hue、飽和度Saturation、亮度Brightness)與 HSL(色相Hue、飽和度Saturation、亮度Lightness)是基於人類視覺感知設計的色彩模式,廣泛應用於設計軟體中,如 Photoshop 和 Illustrator。
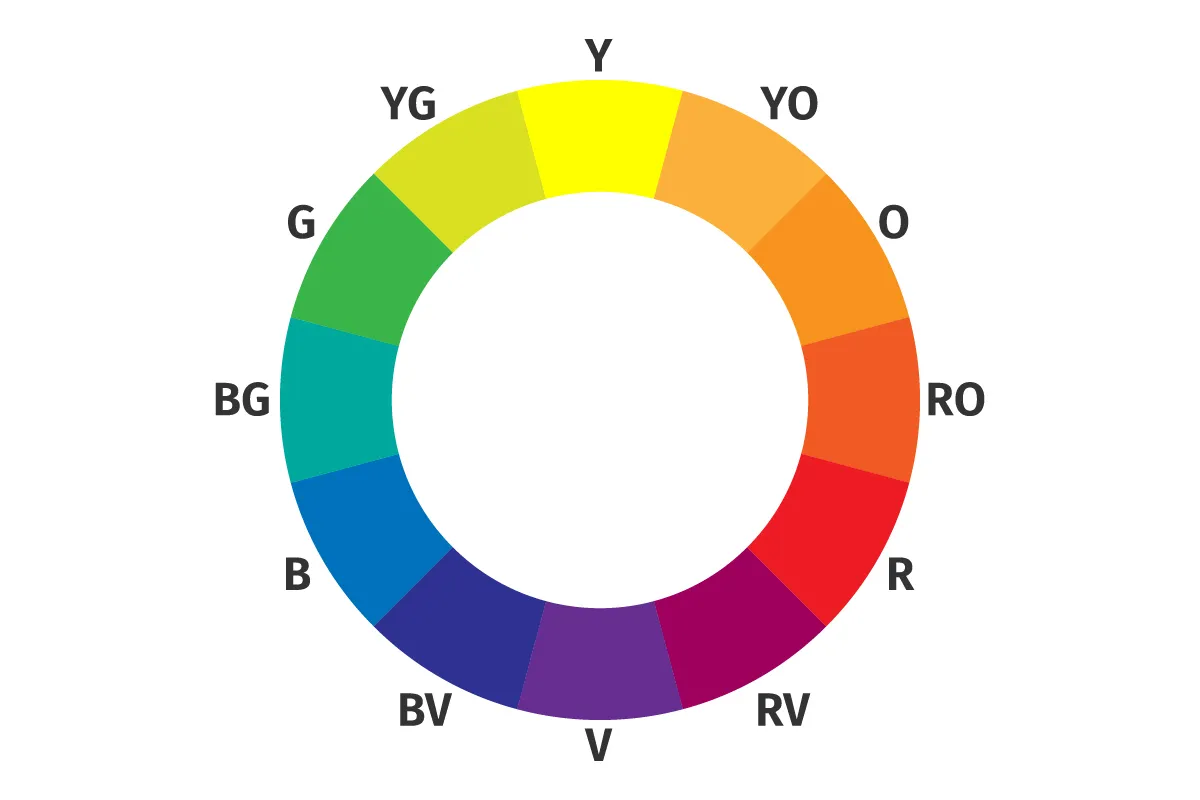
(3)色輪(Color Wheel)

色輪是一種視覺工具,將色彩依照光譜順序排列成環狀,幫助人們理解顏色之間的關係,無論是藝術、設計還是色彩學,色輪都是最基本且重要的概念之一。色輪通常由 12種顏色組成,分為三大類:

- 原色(Primary Colors):原色是所有其他顏色的基礎,無法由其他顏色混合調配產生的基本色。
- 疊加型的三原色 - RGB(光學色彩): 紅(Red)、綠(Green)、藍(Blue)。
- 消減型的三原色 - CMY(印刷色彩):青(Cyan)、洋紅(Magenta)、黃(Yellow)。
- 傳統顏料三原色 - 紅、黃、藍(現代的美術書已不採用這種說法,而採用消減型的三原色)。
- 還有心理原色與生理原色,此兩種原色不納入本篇內文探討。
- *應用場景:平面印刷(書籍、雜誌、名片)、廣告設計
- HSB / HSL 模式:HSB(色相Hue、飽和度Saturation、亮度Brightness)與 HSL(色相Hue、飽和度Saturation、亮度Lightness)是基於人類視覺感知設計的色彩模式,廣泛應用於設計軟體中,如 Photoshop 和 Illustrator。

- 二次色(Secondary Colors):由兩種原色混合而成的顏色。例如:
- 紅 + 黃 = 橙(Orange)。
- 黃 + 藍 = 綠(Green)。
- 藍 + 紅 = 紫(Purple)。

- 三次色(Tertiary Colors):由一種原色與相鄰的二次色混合而成。例如:
- 紅橙(Red-Orange)、黃橙(Yellow-Orange)。
- 黃綠(Yellow-Green)、藍綠(Blue-Green)。
- 藍紫(Blue-Purple)、紅紫(Red-Purple)。
2. 色彩心理學(Color Psychology)
色彩能夠影響人的情緒與決策,因此在品牌設計、行銷與室內設計中,色彩心理學發揮著重要作用。

- 紅色(Red): 熱情、能量、警告,常用於促銷、運動品牌。
- 橙色(Orange): 活力、友善、溫暖,適用於餐飲業與娛樂業。
- 黃色(Yellow): 快樂、樂觀、創意,適用於年輕品牌與兒童產品。
- 綠色(Green): 自然、健康、平衡,適用於環保與健康產品。
- 藍色(Blue): 信任、專業、冷靜,適用於科技與銀行業。
- 紫色(Purple): 奢華、神秘、創意,常見於美容與高端品牌。
- 黑色(Black): 高級、權威、正式,適用於奢侈品與科技產品。
- 白色(White): 純潔、簡約、現代,適用於醫療、極簡設計風格。
3. 色彩應用(Color Application)
配色理論(Color Schemes)
(1)單色配色法(Monochromatic Colors)

- 定義:單色配色法是指使用同一種色相(Hue),但透過調整其明度(Brightness)和飽和度(Saturation)來變化,形成不同層次的配色。這種方法能夠創造出統一且和諧的視覺效果,不會產生過強的對比。
- 使用建議:
- 適合極簡風格、現代設計或品牌識別。
- 可藉由材質、漸變色或不同亮度來增加層次感,避免過於單調。
- 讓主要顏色作為焦點,輔助色用來調整氛圍。
- 可應用於網站設計,打造乾淨、專業的界面。
- 實例:科技品牌多以藍色為主,如Apple iOS介面常見藍色單色調,高級時尚品牌則常用黑白灰等單色方案,星巴克的品牌識別使用不同深淺的綠色。
(2)無彩配色法(Achromatic Colors)

- 定義: 無彩配色法是指只使用黑、白、灰等無彩色進行設計。這種配色方式可以產生簡約、高級的視覺效果,且不會受到色彩的情感影響,適合營造專業與現代感。
- 使用建議:
- 適用於時尚設計、攝影、品牌識別等場合。
- 透過光影、材質變化來增加豐富度。
- 可搭配金屬色(如金、銀)來強化視覺吸引力。
- 可用於簡報設計,展現專業且不分散注意力。
- 實例: 許多高端時尚品牌如Chanel、Prada皆採用黑白設計,以展現優雅與專業感,建築設計與室內裝潢常利用黑白灰搭配金屬材質,營造現代感。
(3)相似色配色法(Analogous Colors)


- 定義: 相似色配色法使用色相環上相鄰的顏色,例如紅色、紅橘色、橙色。這種方式能夠創造出和諧且自然的視覺體驗,常見於自然界,如日出與日落的色彩變化。
- 使用建議:
- 適合需要柔和氛圍的設計,如室內設計、插畫或品牌包裝。
- 適度調整色彩比例,避免畫面缺乏焦點。
- 可搭配不同明度與飽和度來強化層次感。
- 使用於企業品牌時,可創造親和力與專業感。
- 實例: 秋季的紅、橙、黃色調:海洋風格的藍、藍綠、綠、Google Maps使用綠、藍、黃來區分地形與道路。
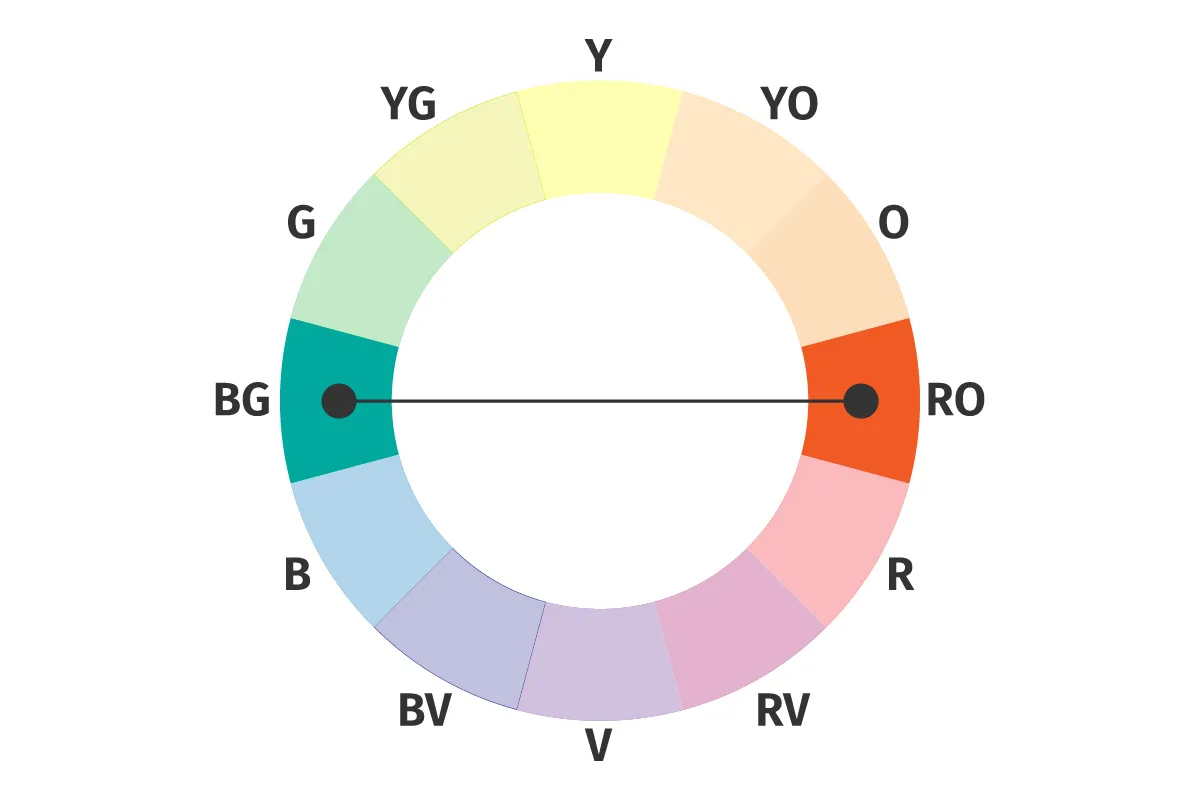
(4)互補配色法(Complementary Colors)

- 定義: 互補色是指色相環上彼此對立的兩個顏色,如紅與綠、藍與橙、黃與紫,這種配色方式能夠創造強烈對比,使主題更加突出,視覺上更具張力。
- 使用建議:
- 適合行銷、運動品牌、動態設計等需要吸引目光的場合。
- 可使用其中一色為主,另一色作為點綴,避免過度刺眼。
- 可加入中性色(如灰、白)來平衡畫面。
- 適用於按鈕設計與標誌設計,使重點資訊更顯眼。
- 實例: 聖誕節的紅與綠:NBA球隊洛杉磯湖人隊的黃與紫、麥當勞的紅黃搭配。
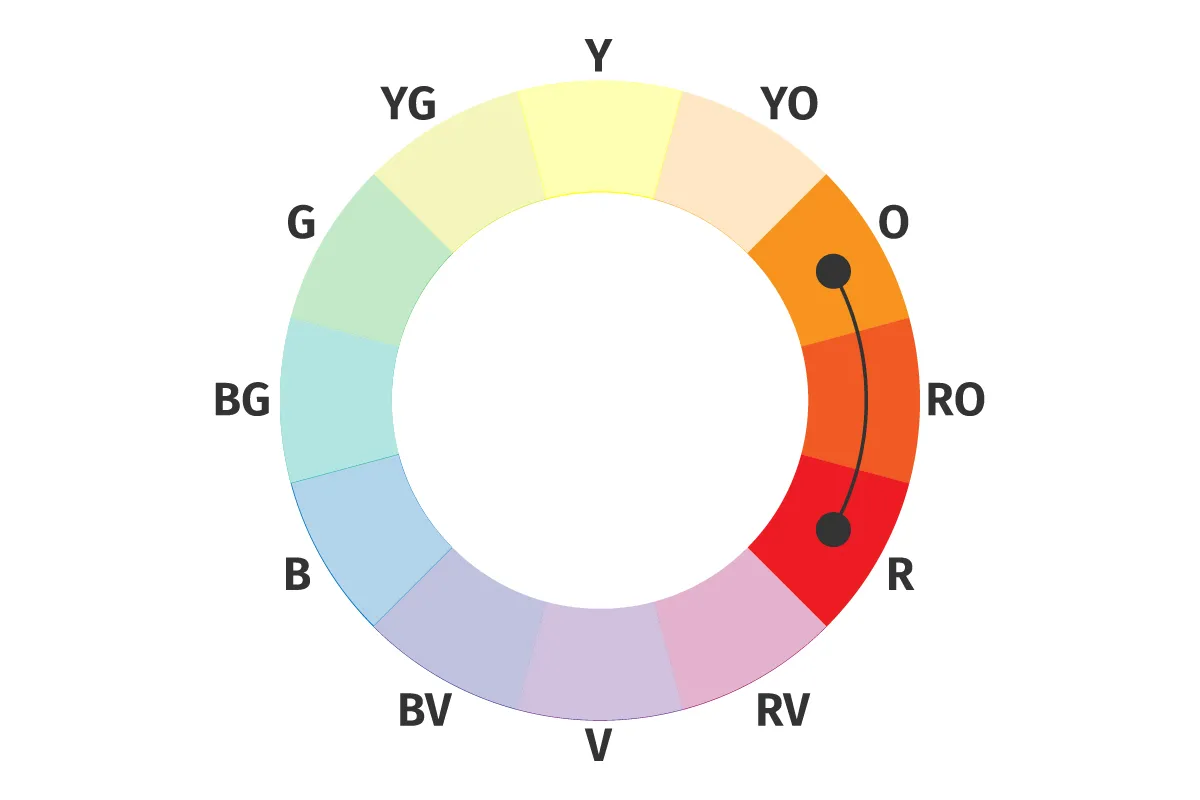
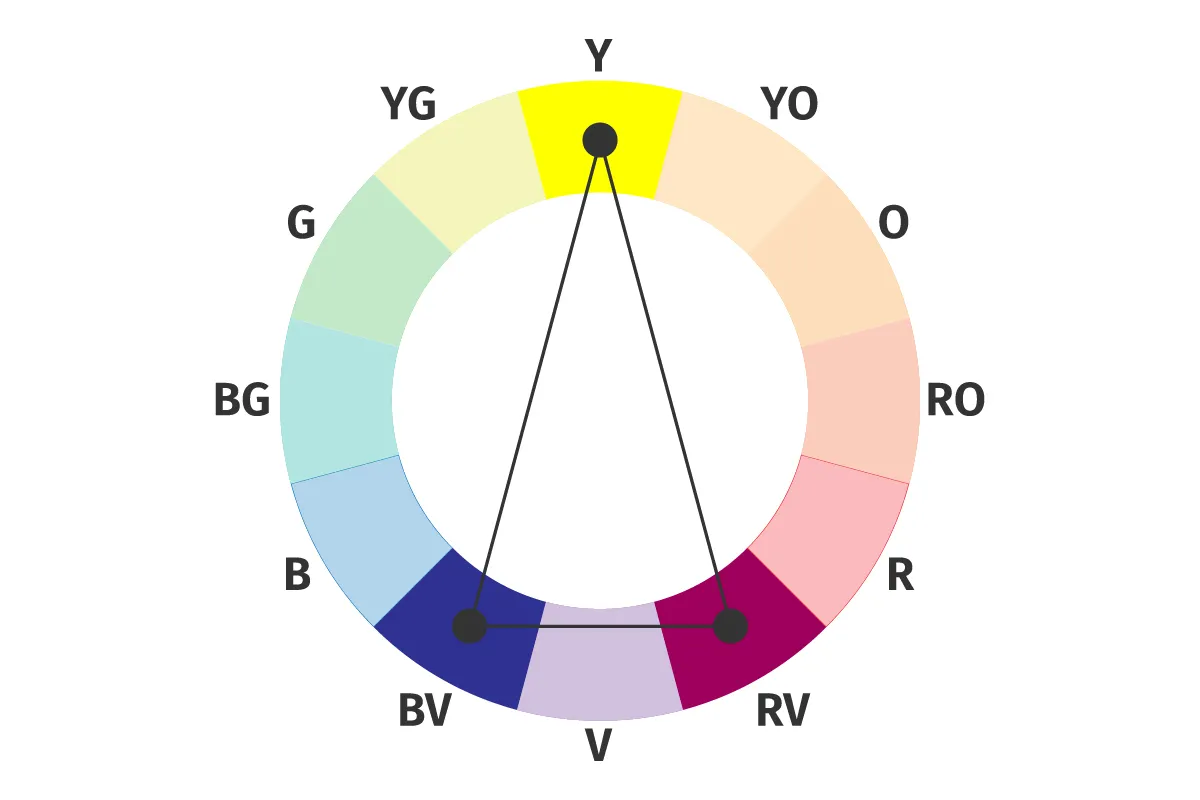
(5)補色分割配色法(Split-Complementary Colors)

- 定義: 類似互補配色,但選擇補色的兩側鄰近色,而非直接使用對立色。例如,主色為藍時,可選擇黃橙與紅橙來搭配,減少過強對比,保持平衡感。
- 使用建議:
- 適合品牌設計、數位藝術,能夠提供活力而不刺眼。
- 可用其中一色作為主色,其餘兩色作為輔助點綴。
- 可應用於餐廳菜單設計,使食物照片更吸引人。
- 實例: 海洋風格設計(藍色、黃橙、紅橙):遊戲UI設計。
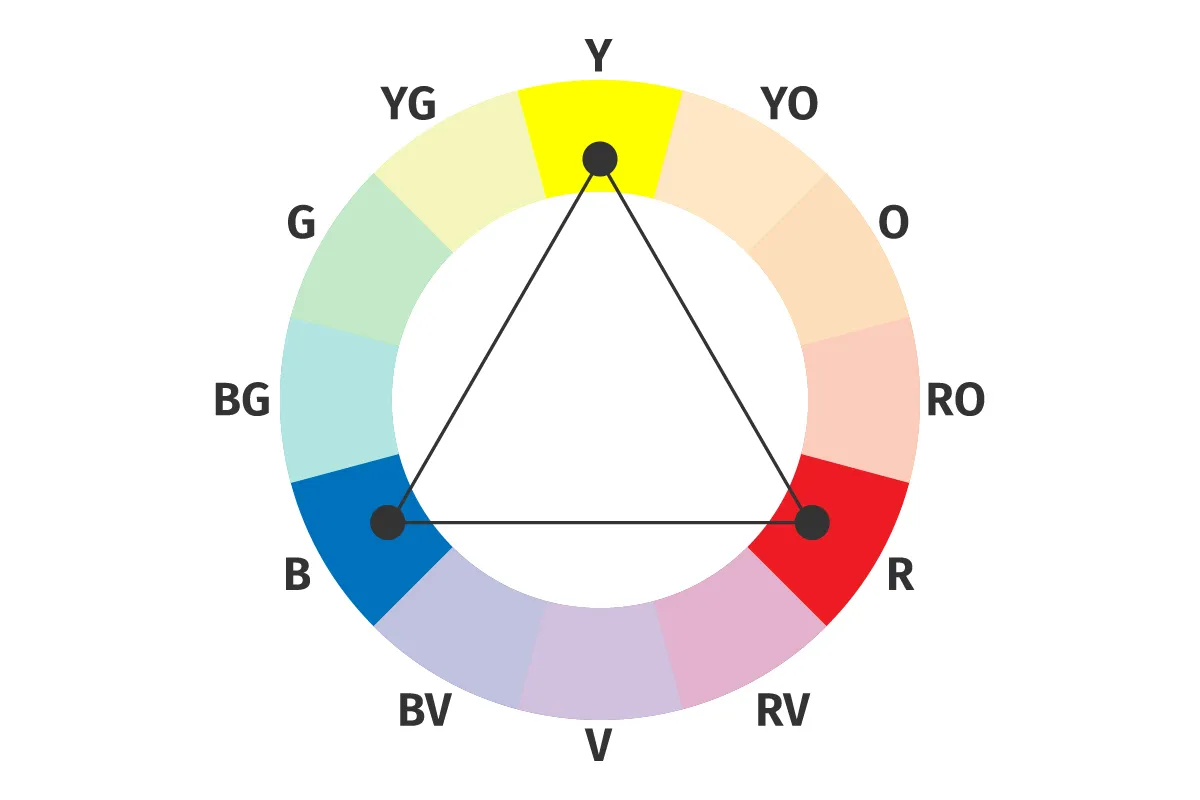
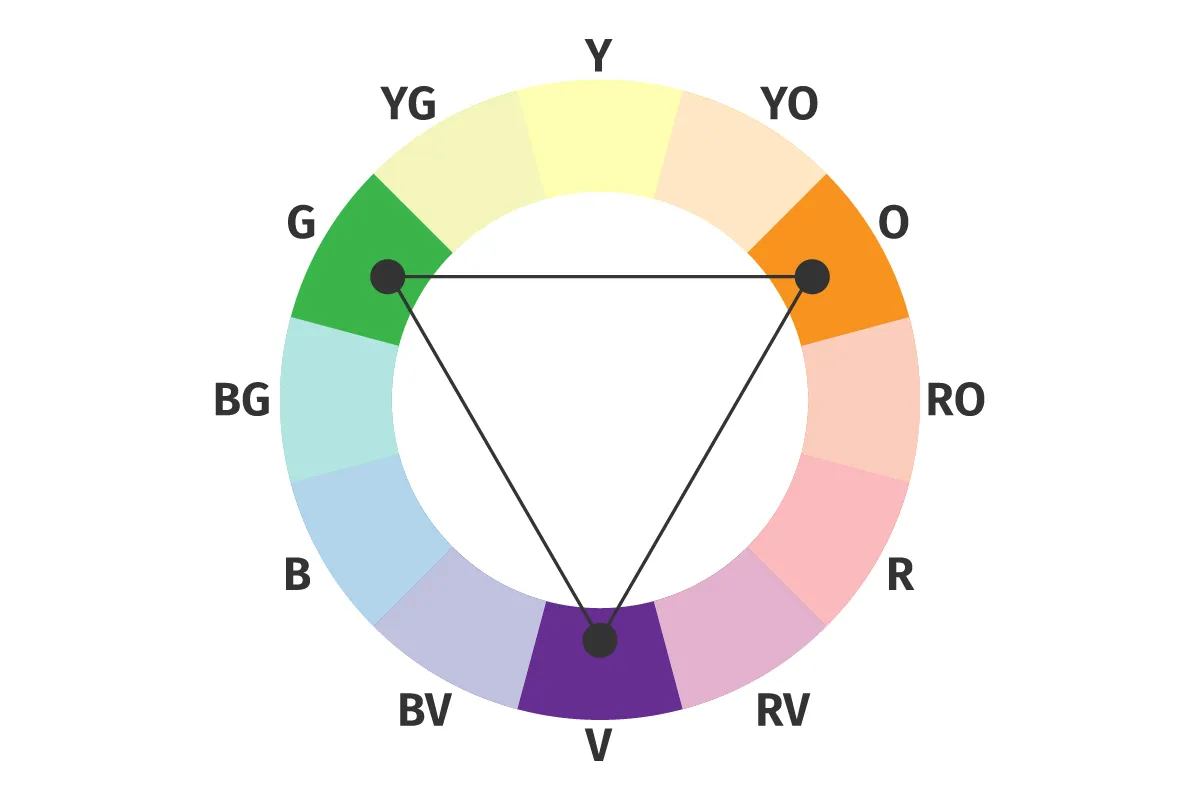
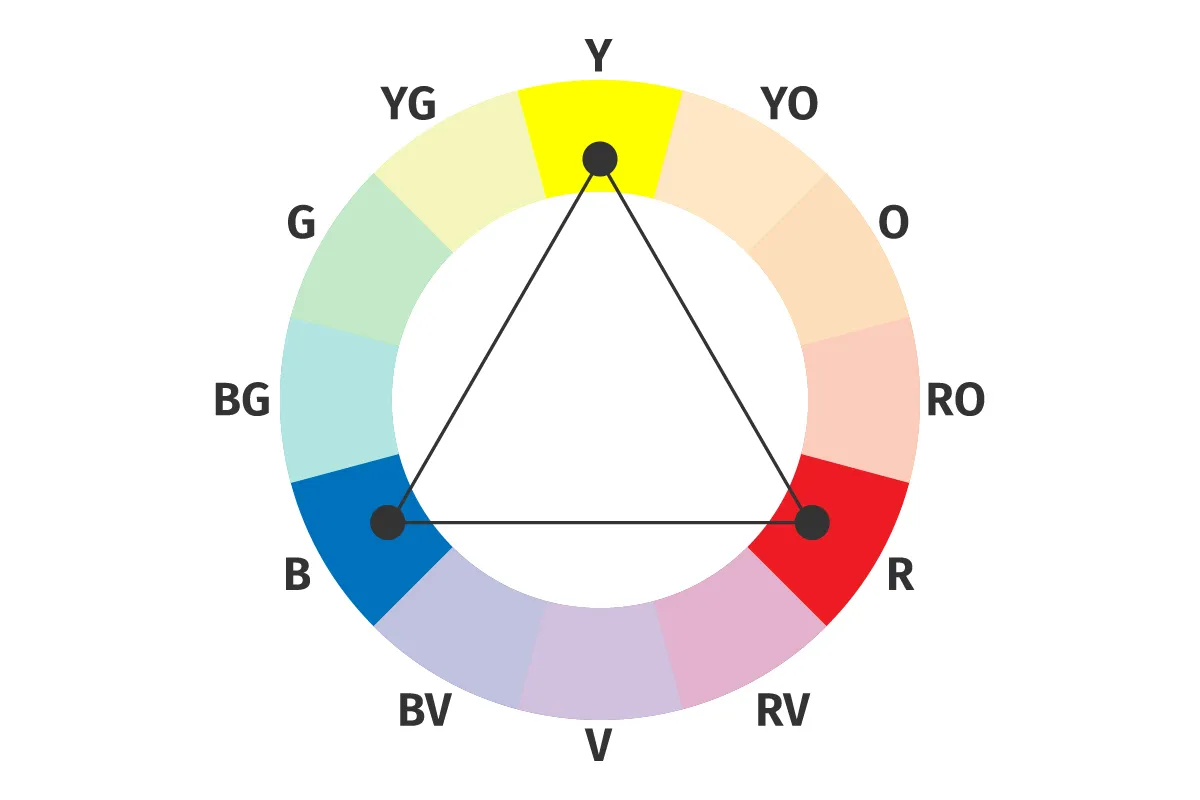
(6)三等分配色法(Triadic Colors)

- 定義: 選擇色相環上相距120度的三種顏色,如紅、黃、藍。這種配色方式能夠創造平衡且充滿活力的視覺效果。
- 使用建議:
- 適合兒童產品、卡通、娛樂產業。
- 避免所有顏色都高飽和,建議其中一色為主。
- 可用於品牌識別,營造動感與年輕化形象。
- 實例: 蜘蛛人的紅、藍、黃,以及Google標誌的紅、藍、黃、綠。
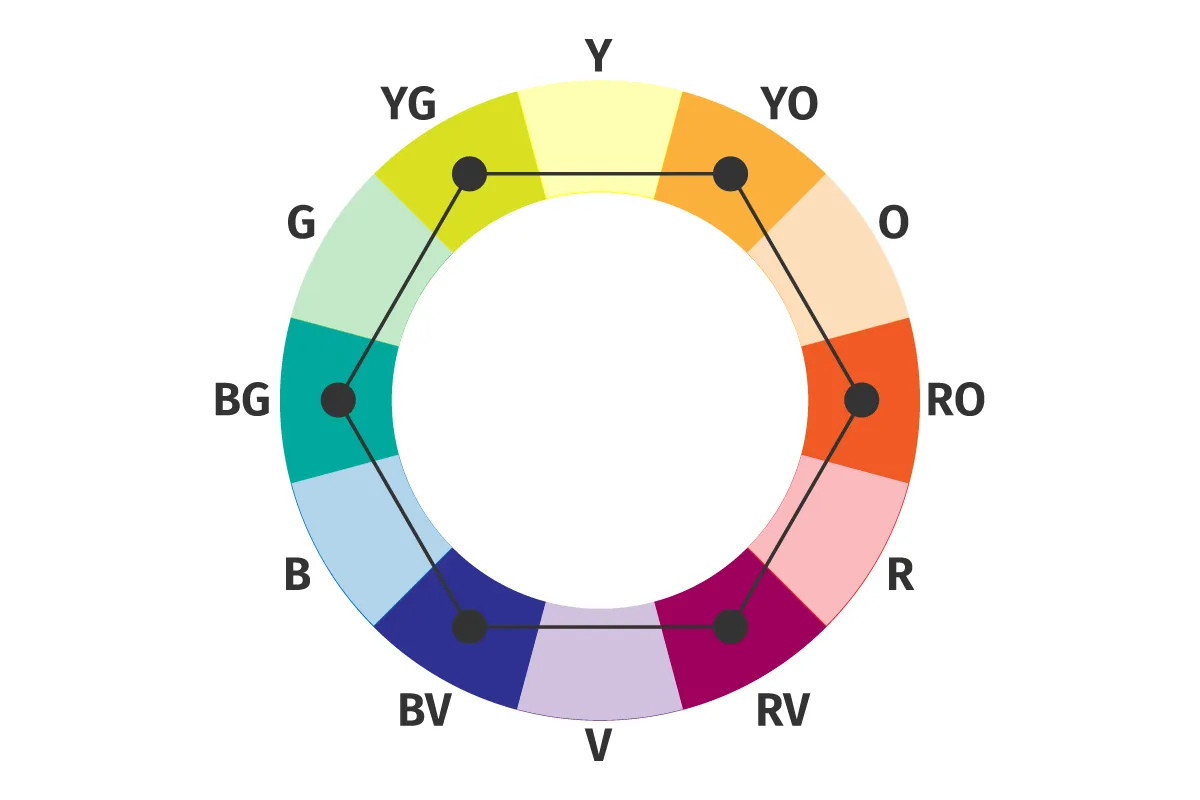
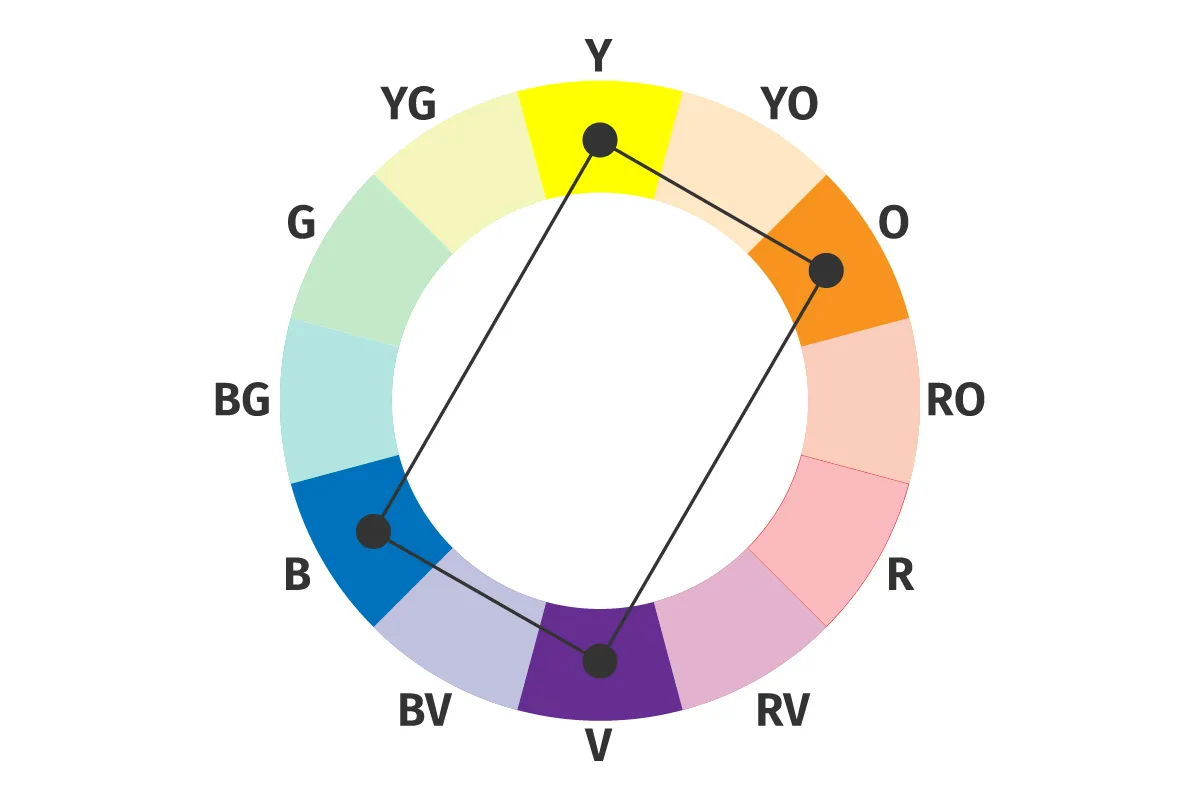
(7)矩形配色法(Tetradic Colors)

- 定義: 使用兩組互補色,如紅+綠、藍+橙,使畫面色彩更豐富。
- 使用建議:
- 適用於遊樂場、卡通設計等多元風格。
- 需注意色彩比例,避免畫面雜亂。
- 適合遊戲 UI 設計,讓畫面更具趣味性。
- 實例: Minecraft 遊戲 UI、某些企業活動海報設計。
色彩理論是一門結合科學、心理學與美學的學問,透過理解色相、明度和飽和度,以及不同色彩模式與心理效應,我們可以更精確地運用色彩,無論是在設計、行銷還是日常生活中,都能發揮最大的視覺影響力。
色彩與配色的基礎介紹
1.確定品牌核心價值,選擇適合的色彩
不同的顏色會傳達不同的品牌訊息,因此企業應根據品牌的核心價值來選擇適當的主色調。例如:
- 藍色:信任、專業、安全感(如 Facebook、Visa、IBM)
- 紅色:熱情、活力、緊迫感(如 Coca-Cola、Netflix、YouTube)
- 綠色:自然、健康、永續(如 Starbucks、Whole Foods、LINE)
- 黃色:樂觀、活力、溫暖(如 McDonald's、Snapchat、IKEA)
- 黑色:高級、專業、現代感(如 Apple、Chanel、Nike)
✅ 實際應用:企業應確保品牌的主色調與品牌個性一致,例如:金融機構應選擇能傳遞安全感的藍色,而快餐業則可能選擇刺激食慾的紅色或黃色。
2. 應用色彩心理學於行銷與廣告
色彩不僅影響品牌形象,也會影響消費者的購買決策與行動。例如:
(1)行動召喚(Call to Action, CTA)
- 紅色或橙色的按鈕通常能提升點擊率,因為它們會讓人感覺「緊迫」與「立即行動」。
- 綠色通常代表「前進」或「確認」,適合用於註冊或購物車結帳按鈕。
(2)產品包裝與店面設計
- 產品包裝的顏色會影響消費者對產品的第一印象。
- 食品品牌通常使用暖色系(紅、橙、黃)來刺激食慾,而科技產品則多用冷色系(藍、黑、灰)來傳達專業感。
✅ 實際應用:如果要促進銷售,可以測試不同的CTA按鈕顏色,進而分析轉換率的變化,例如:亞馬遜(Amazon)在「立即購買」按鈕上使用黃色,因為它與信任和行動感聯繫在一起。
3. 不同市場與文化對色彩的影響
色彩的意義可能因文化而異,因此企業在全球市場行銷時需特別注意。例如:
(1)西方市場:
- 白色通常代表純潔與簡約(如婚紗、蘋果產品)。
- 綠色象徵環保與健康(如 Whole Foods、Starbucks)。
(2)亞洲市場:
- 紅色代表吉祥與財富,因此像是中式農曆新年會使用紅色。
✅ 實際應用:如果企業要進軍國際市場,應該先研究當地文化對色彩的解讀,例如:麥當勞在法國的品牌形象以綠色為主,而非紅色,因為當地消費者更關注環保與健康飲食。
4. 色彩在網站與用戶體驗(UX)設計中的影響
企業網站或應用程式的色彩搭配會影響使用者的體驗與行為。例如:
(1)背景與對比度
- 使用高對比度的配色(如深色字體搭配淺色背景),能提升可讀性與使用者體驗。
(2)焦點與視覺層級
- 透過色彩對比來強調重要訊息,例如折扣活動、CTA 按鈕或客戶推薦。
- Facebook 的藍色背景能讓紅色通知點醒目,增加點擊率。
✅ 實際應用:企業可以使用A/B測試,測試不同色彩組合對用戶行為的影響,例如:HubSpot發現將CTA按鈕從綠色改為紅色後,點擊率提高了21%。
5. 季節性與情境色彩策略
企業可以根據不同的節慶或行銷活動調整品牌色彩,以吸引消費者關注,例如:
- 🎄聖誕節(紅、綠、金):營造節慶感,提高購買慾望。
- 💖情人節(粉紅、紅色):吸引與愛情相關的消費。
- 🖤黑色星期五(黑色、紅色):強調折扣與限時促銷。
✅ 實際應用:品牌可以在社群媒體、網站橫幅或廣告中,運用節慶色彩來強化行銷效果,例如:可口可樂在聖誕節時會加入紅與金色彩,提升節慶氛圍。
結論:用色彩心理學強化品牌行銷
將色彩心理學納入行銷與品牌戰略的關鍵在於:
- 選擇符合品牌價值的顏色,建立一致的品牌形象。
- 在廣告與UI/UX設計中,運用色彩影響消費者行為。
- 考慮文化與市場差異,避免色彩誤解。
- 運用季節性與節慶色彩,提升行銷效果。
以上的探討內容,相信可以了解到色彩對於生活與行銷的影響之巨大,試著透過這些策略,企業與品牌可以運用色彩心理學來優化形象,或是協助強調想要傳遞的概念,以增加消費者的情感連結,提升轉換率與忠誠度。