最新消息
推薦網站設計找靈感9大網站(下)-加碼手機頁面與CSS探索!
有時是否常為了稍縱即逝的靈感覺得惋惜呢?其實無論哪種設計領域都會遇到找不到靈感的窘境,就算是跟程式編碼有相關的網站設計也是如此,所以我們依據目前使用趨勢與頻率,在這裡彙整9個常見且實用的網站設計整合平台,希望透過欣賞一圈來自世界各地的菁英作品,能讓乾涸的靈感沙漠得以天降甘霖。趕快來看看下篇介紹哪些網站!
webdesignclip
官方網站
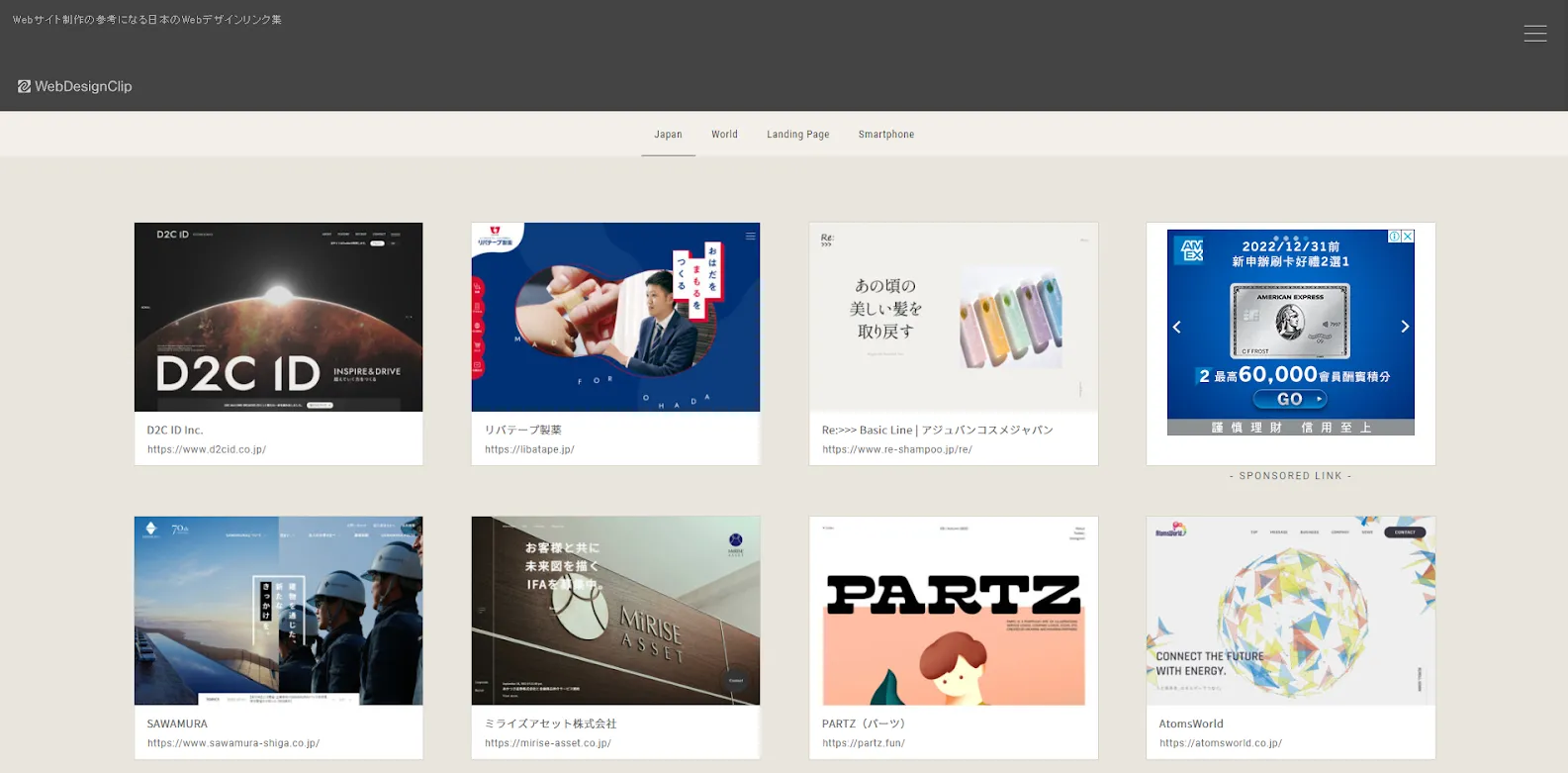
網站裡分別存在四大內容:1.日本國內網頁設計、2.海外網頁設計、3.Landing page頁面設計、4.手持裝置/響應式網頁設計,創作者也在自介直接提到,開發該網站主要目的是希望能夠激發網頁設計師與開發人員的靈感,進而創作出具備創意和技術的網頁設計作品。網站的選單提供能夠讓瀏覽者便於篩選想要主、子顏色、類別與標籤的網站。除了網頁設計的作品,在隱密的右下角(Footer上方),還有webclips的主題專欄可以觀看,在找尋靈感同時學習相關知識與常用的技巧。

(圖片來源為webdesignclip網站,請勿擅自複製、挪用、編輯與其它用途。)
nicepage
官方網站
站內提供超過300個功能區塊物件、10,000個網頁版型,這些素材皆能線上預覽查看。有別於其它找尋靈感的網站,nicepage目前提供HTML、WordPress、Joomla三種製作平台軟體,透過下載且安裝程式即可開始動作,可直接使用前述提到的素材版型進行頁面內容的編排,過程中還能檢視不同裝置呈現出來的排版,完成後直接匯出,隨時都能再重新進行編輯。不過,要提醒免費方案使用的權限有限,若你想用官方提供的SSL或串聯網域、GA管理系統...等等,都是需要申級方案才有的附加功能。

(圖片來源為nicepage網站,請勿擅自複製、挪用、編輯與其它用途。)
cssDesignAwards
官方網站
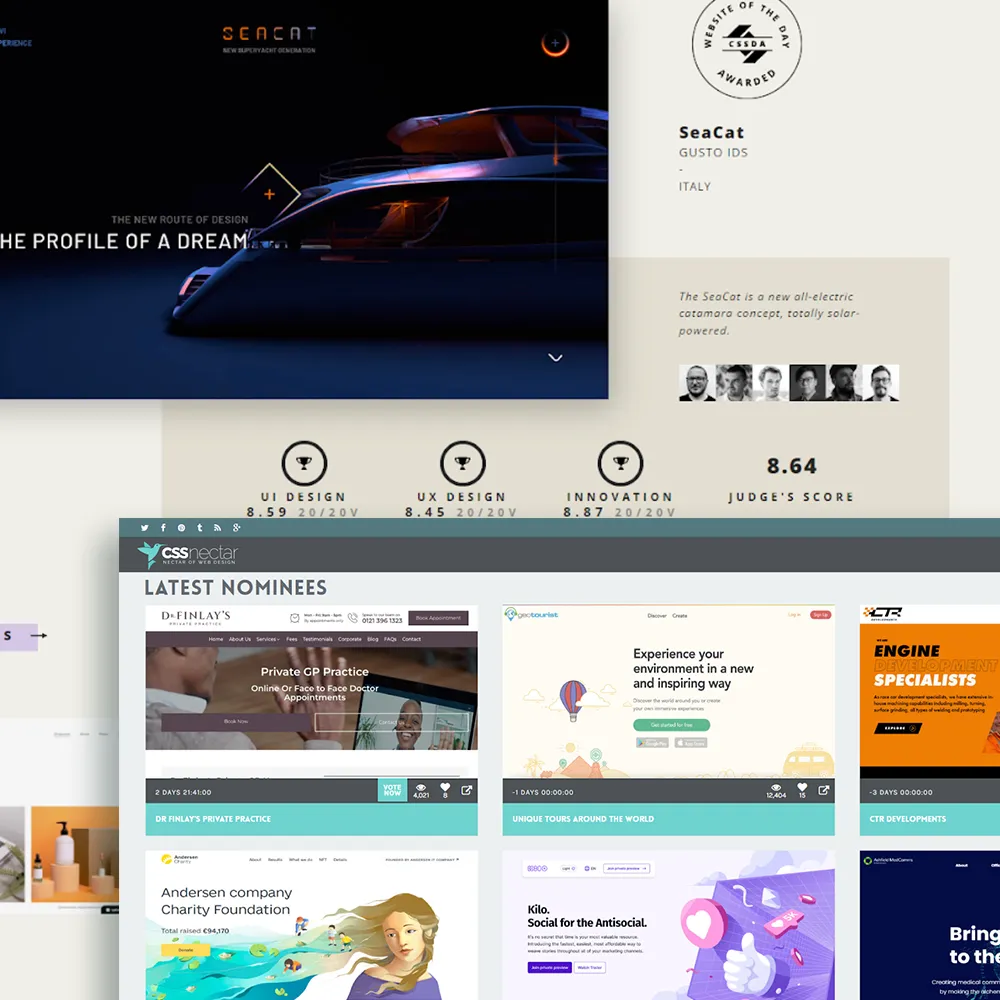
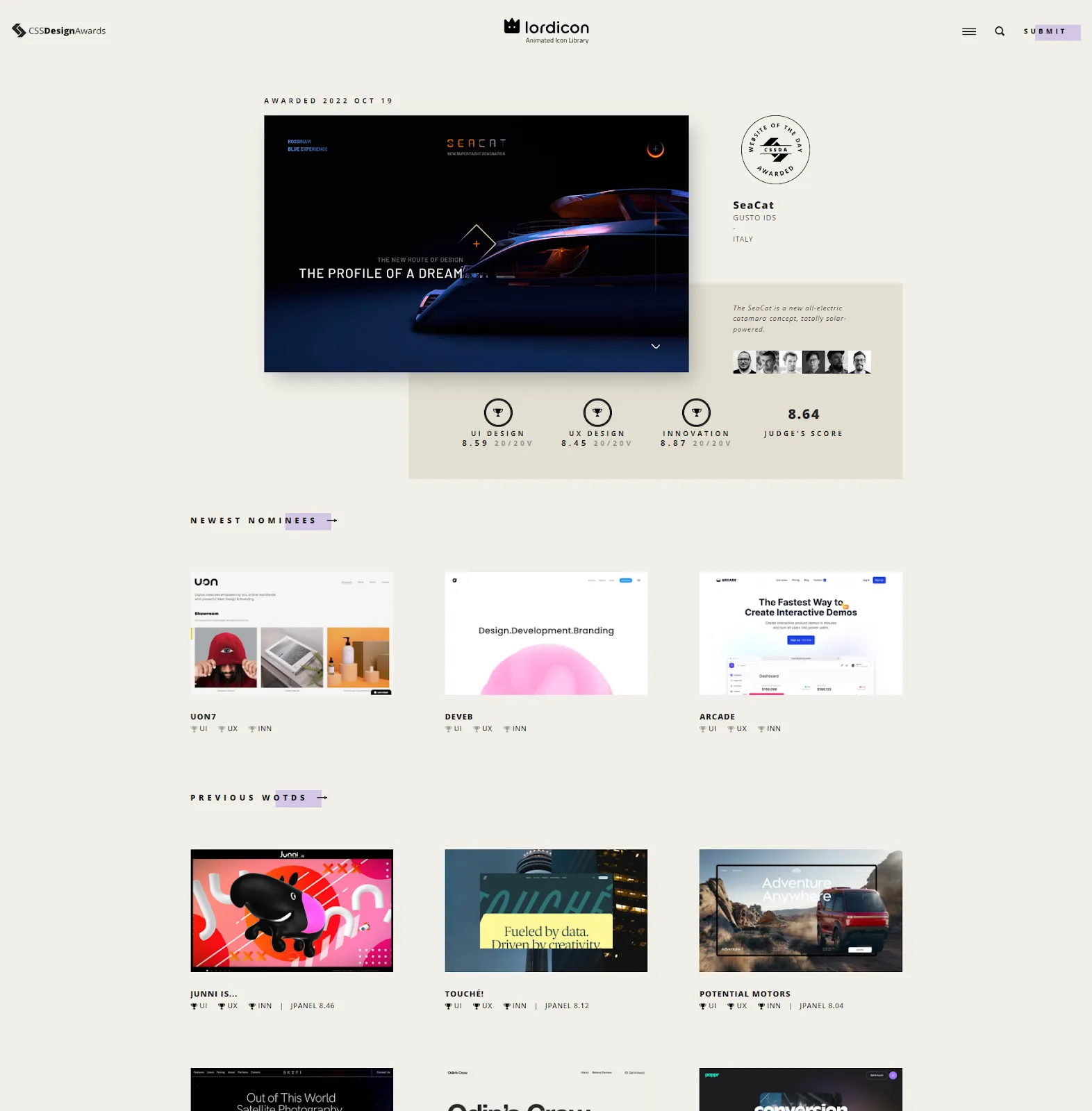
cssDesignAwards( 以下簡稱CSSDA)與awwwards相似,主要為國際網站設計與開發的頒獎平台,分別可依個人、工作室和機構身分進行申請,其獎項發展於UI、UX與I創新(INN)三大方向,CSSDA提供的獎項基於兩種評斷方式:累積當日優質網站的次數以及獲得公開投票的票數。藉由競賽的機制,網站內可觀看到許多不同創作者所發揮淋漓盡致所投獎的作品,在煩惱要怎麼設計頁面時,也許CSSDA可以會帶給你不同的想法。

(圖片來源為CSSDA網站,請勿擅自複製、挪用、編輯與其它用途。)
CSS Nectar
官方網站
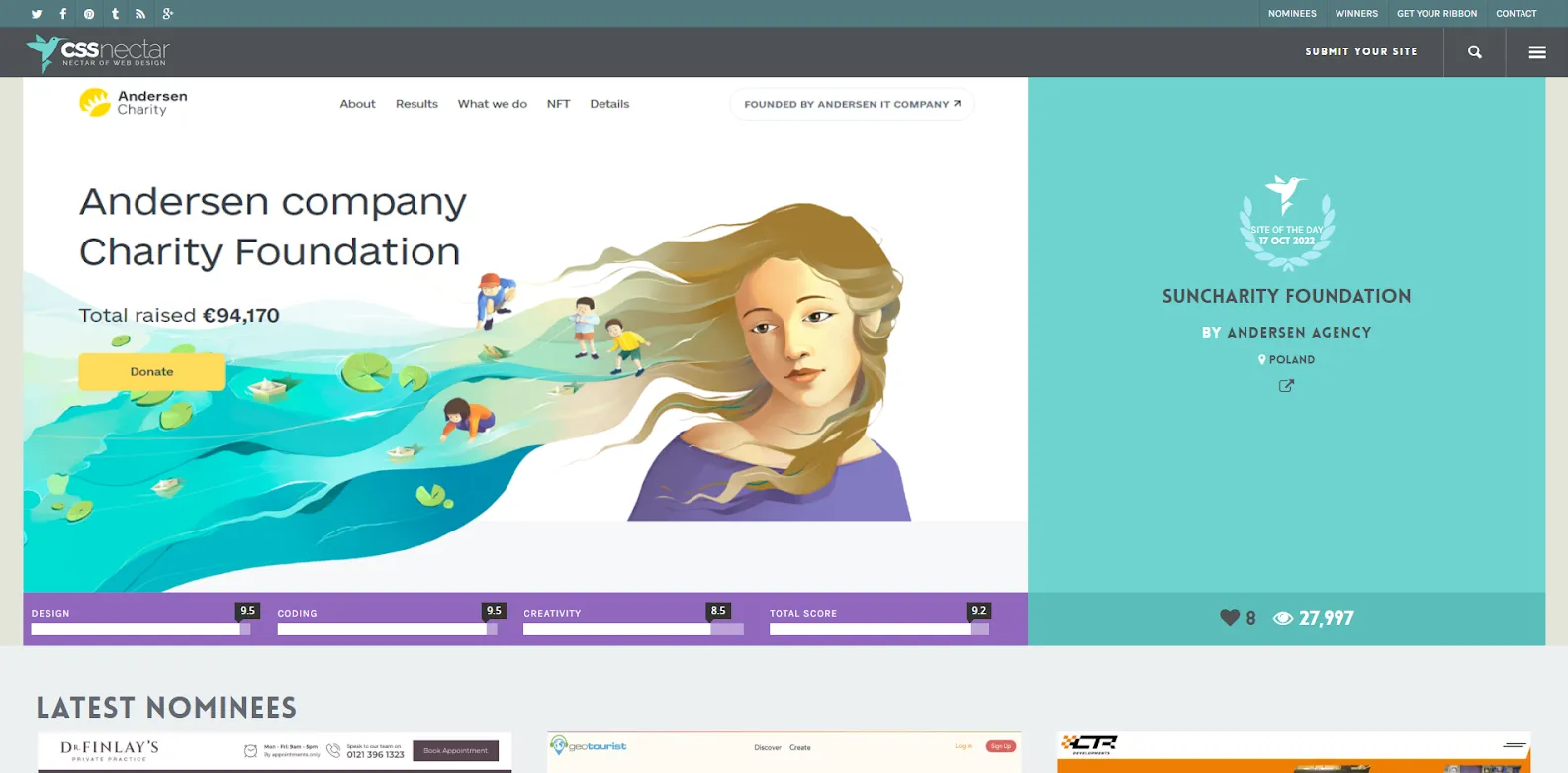
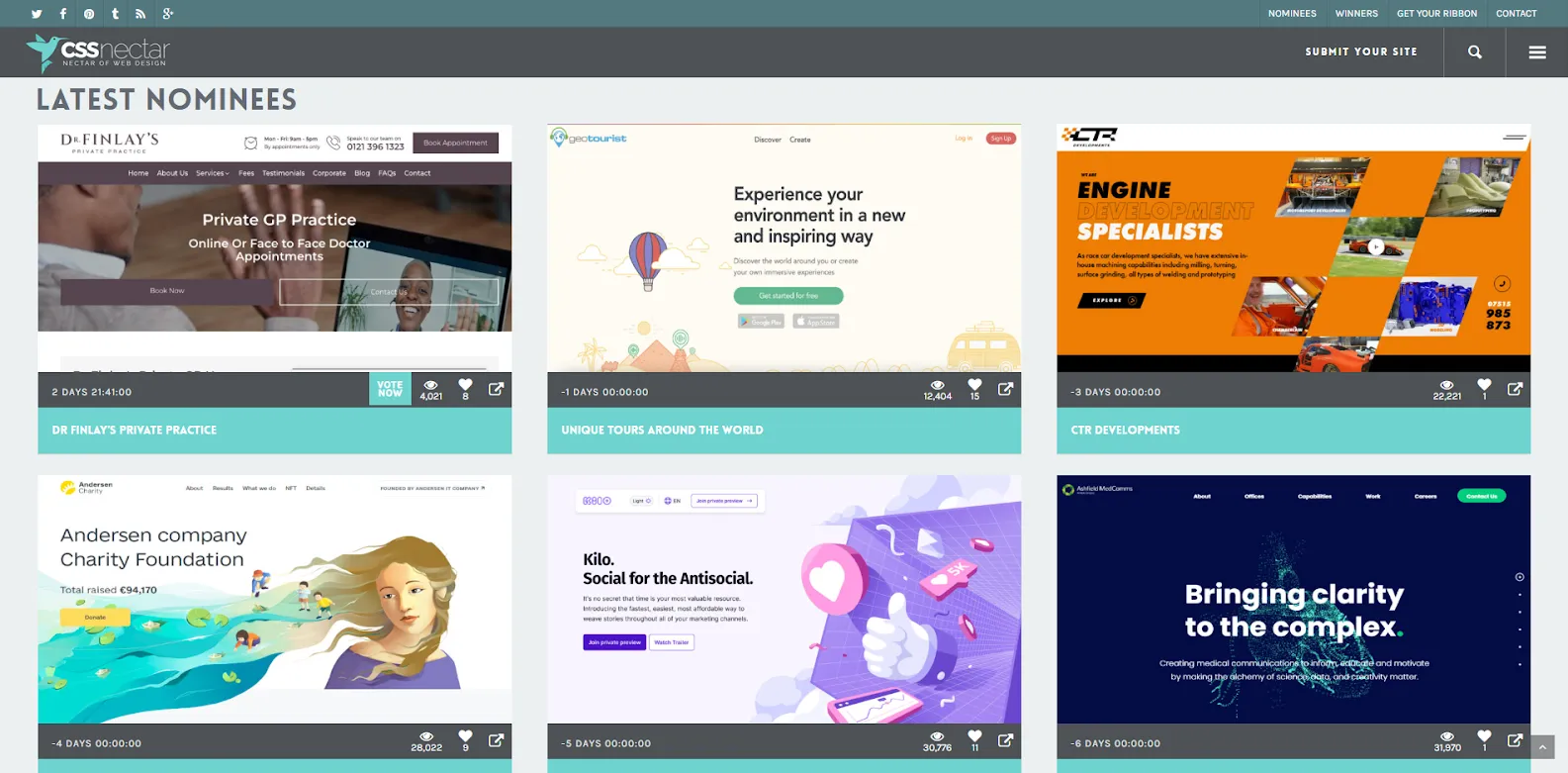
CSS Nectar是一個給網頁設計師和網頁開發者的作品空間,官方每日會挑選最佳設計的網站,並放置在首頁展示,點擊進去看被提名的作品,可以看到網站的分數結果,係依據設計感、程式編碼與創意三項指數進行評分,還能得知該網站的種類、功能性與使用的色系。


(圖片來源為CSS Nectar網站,請勿擅自複製、挪用、編輯與其它用途。)
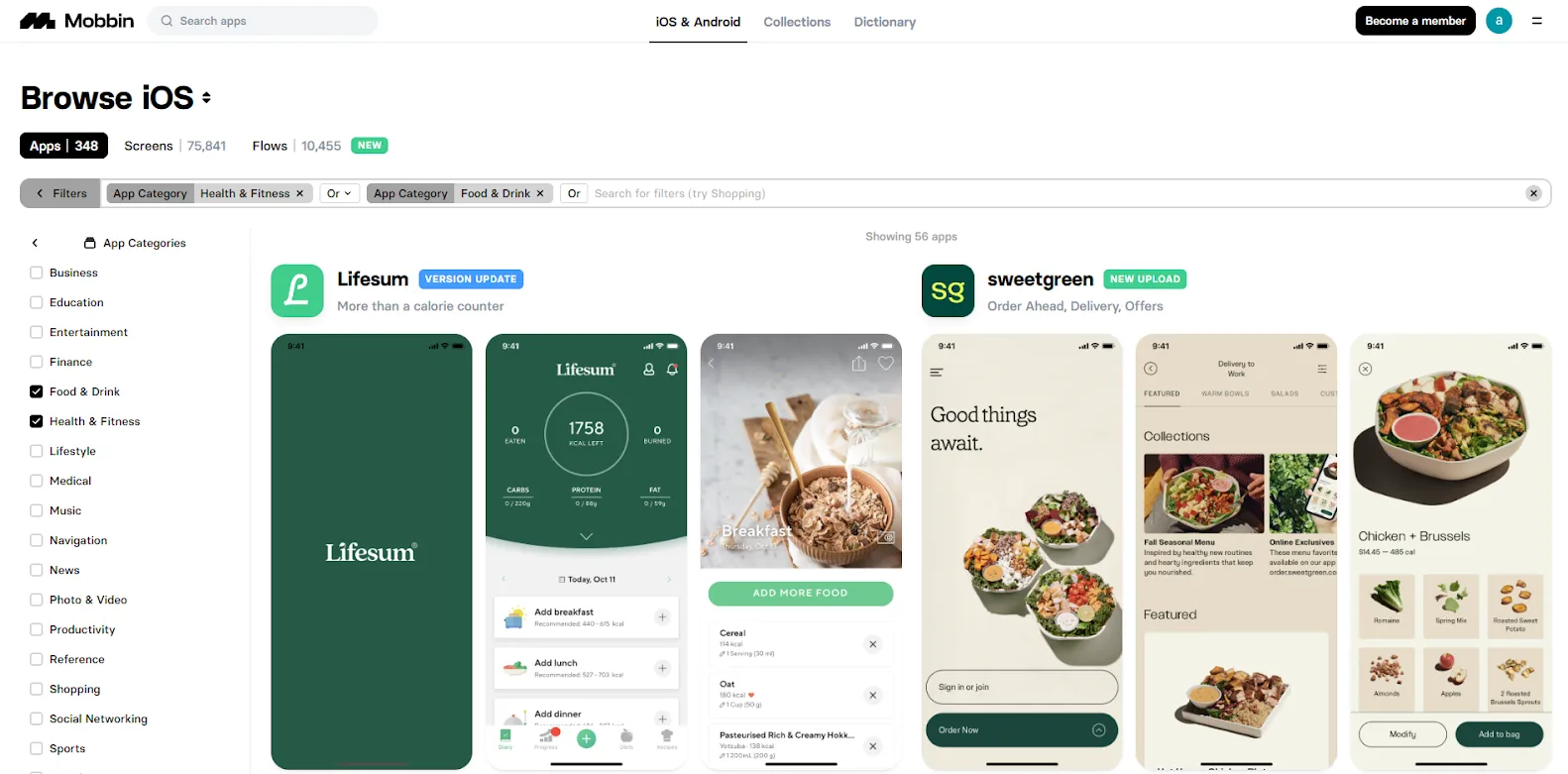
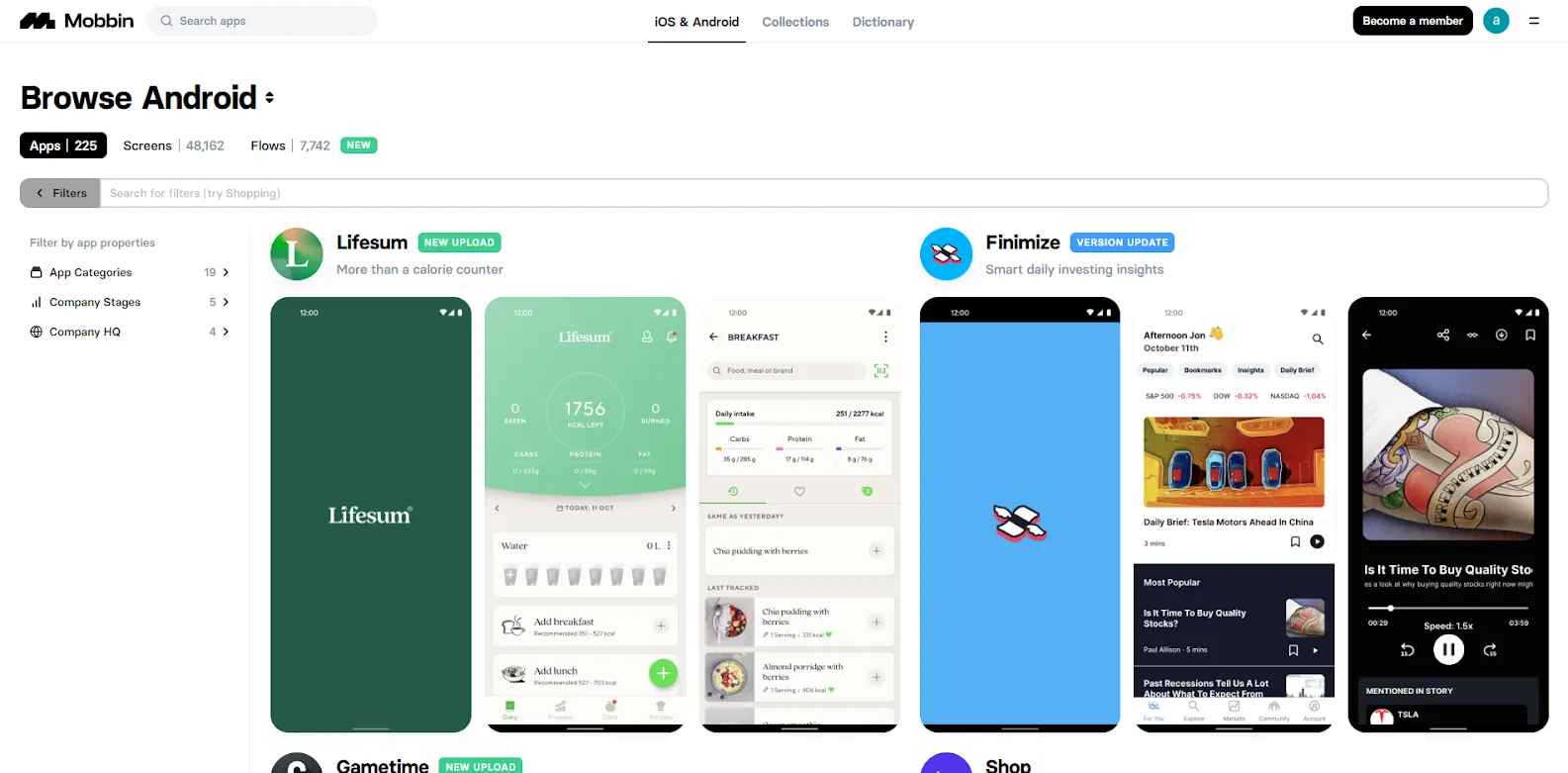
加碼:Mobbin(手機頁面)
官方網站
在人手一機的世代,網站能符合手機的介面已經是主流趨勢,所以如何呈現的畫面和使用者體驗就顯得重要。Mobbin提供手機首頁與內頁設計參考,可以看到同一個品牌分別在iOS跟android的畫面,可能會因為作業系統不同而有些變化,對於製作RWD和APP的設計者的靈感發想,無疑是一大福音。


(圖片來源為Mobbin網站,請勿擅自複製、挪用、編輯與其它用途。)
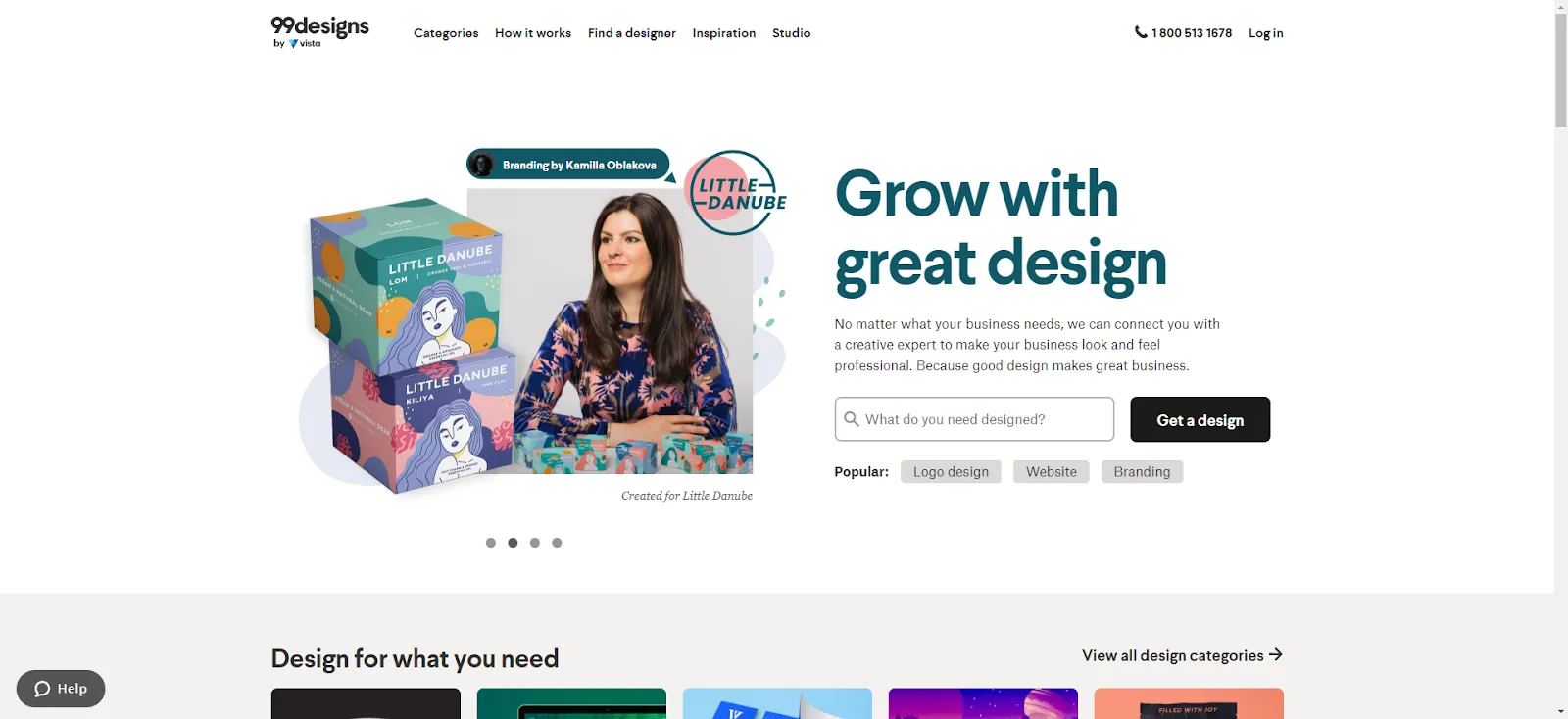
加碼:99designs
官方網站
為全球化設計工作的媒合平台,目前有LOGO識別、網站與APP、商業廣告、服裝與周邊配件、藝術與插畫、包裝標籤、書籍雜誌等八大設計種類,如果有相關設計需求,網站提供兩種獲得好設計的方式-雇用設計師與提出競賽,後者「提出競賽」是指在平台上公開徵求想要的設計,讓不同的設計師依照需求提出對應的作品,需求者再從中挑選最喜愛的設計。回歸正題,網站內的Inspiration專區,可以直接從搜尋框內輸入關鍵字,或是點選Show filters選擇分類內容,找尋想要探索的靈感,站內共有八十幾萬筆創意設計等著你來探索。

(圖片來源為99designs網站,請勿擅自複製、挪用、編輯與其它用途。)